This FlexHUB blog template features responsive full width posts, custom slide-out sidebar, and a featured banner for each individual post that can have an image or video in the background. Each post has easy custom editing features so that you can customize your post with the right CTA and featured image.
How To Customize
Because Hubspot does not provide an editor for main Blog Templates, we are limited by how much customization we can provide. However, by changing a few simple variables in the CSS, you can customize the colors of your blog.
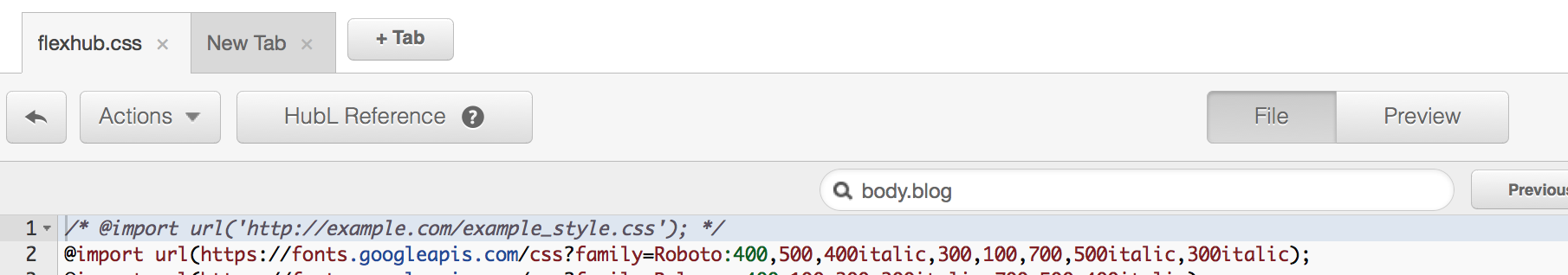
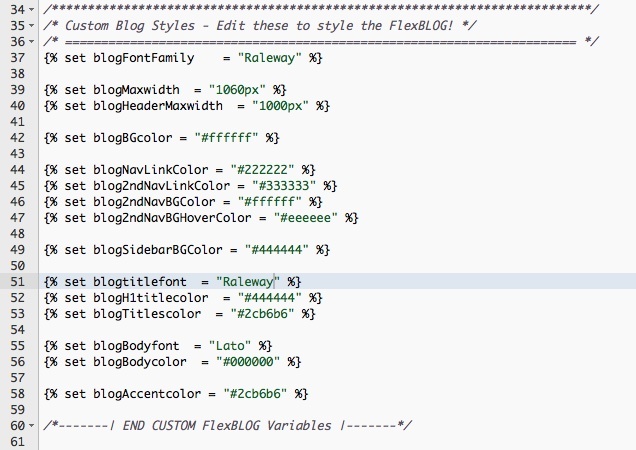
To find these options you need to go to Design Manager > Purchased (2nd one down on the sidebar) > flexhub.css - Then find the code below:

The HEX numbers are colors (e.g. #000000 = Black).
To change the font, you have to add the font to the file. Go to https://www.google.com/fonts and click on this little button on the font that you want to use for your blog - ![]()
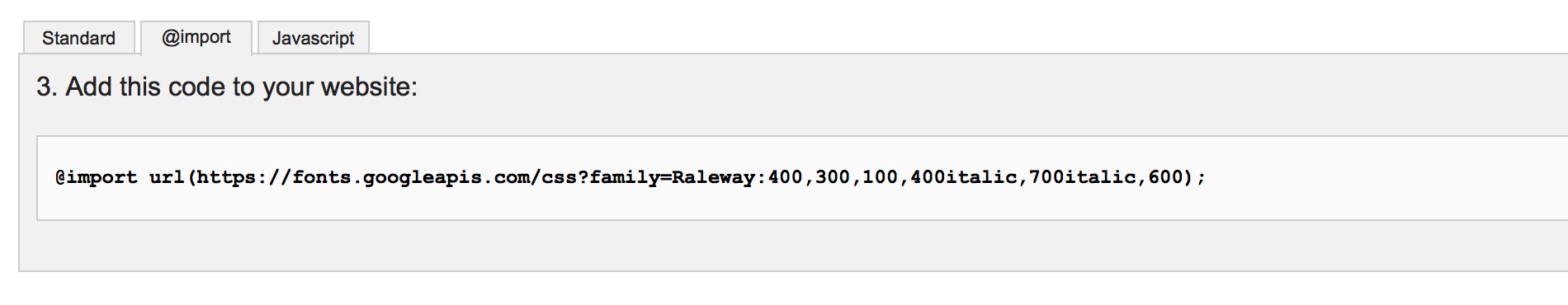
Then select the following @import code and add it to the VERY TOP of the flexhub.css file:
 ADD TO TO TOP OF FILE HERE:
ADD TO TO TOP OF FILE HERE: