This FlexHUB blog template features responsive full width posts, custom slide-out sidebar, and a featured banner for each individual post that can have an image or video in the background. Each post has easy custom editing features so that you can customize your post with the right CTA and featured image.
How To Customize
Because Hubspot does not provide an editor for main Blog Templates, we are limited by how much customization we can provide. However, by changing a few simple variables in the CSS, you can customize the colors of your blog.
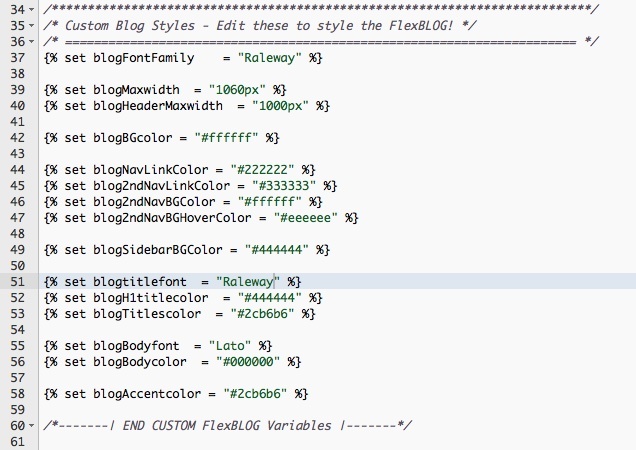
To find these options you need to go to Design Manager > Purchased (2nd one down on the sidebar) > flexhub.css - Then find the code below:

The HEX numbers are colors (e.g. #000000 = Black).
To change the font, you have to add the font to the file. Go to https://www.google.com/fonts and click on this little button on the font that you want to use for your blog - ![]()
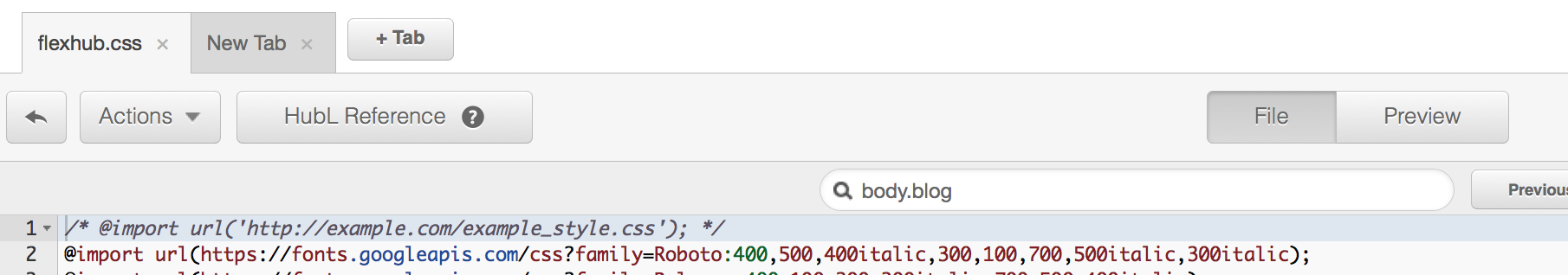
Then select the following @import code and add it to the VERY TOP of the flexhub.css file:
 ADD TO TO TOP OF FILE HERE:
ADD TO TO TOP OF FILE HERE:

Updating the Navigation
FlexBLOG is set to use the "default" site menu (Advanced Menu Module) out-of-the-box. However, if you want it to use another sitemap, editing it is relatively easy. Just go to Design Manager > Purchased > FlexBLOG and find the Global Module at the very top:

Click "Edit Group" and it will open up a new tab with the modules conatined inside of that Global Module:


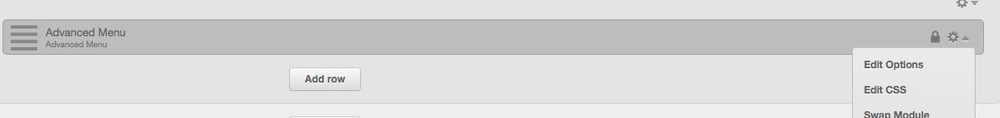
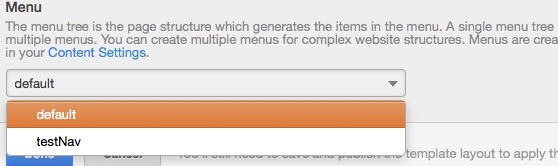
Click on "Edit Options" and choose your menu from the dropdown in the module settings:

MAKE SURE you save your changes by clicking "DONE" in the module and then "Publish Changes" for BOTH the Global Module and the FlexBLOG Template!